이전 글에서 애프터 이펙트를 활용해 로띠를 만드는 법을 소개했습니다. 용량상의 문제가 거의 없고 개발에도 용이하지만, 로띠가 지원하지 않는 애프터 이펙트 기능들이 많습니다. 그래서 의도한 디자인과 애니메이션을 담을 수 없는 경우가 많습니다. 그렇다면 유려하고 멋진 모션을 로띠에 담을 수는 없을까요? 이번 글에서는 Cinema 4D에서 형태와 모션을 완성한 후에 애프터 이펙트로 불러와 로띠를 제작하는 방법을 소개하고자 합니다.
방법은 이렇습니다. C4D로 디자인과 애니메이션을 완성합니다. 이것의 각 키 프레임마다 아웃라인을 뽑아내 일러스트레이터로 옮기고, 다시 이 패스들을 애프터 이펙트로 보내 애니메이션을 만들면 됩니다.
보통 애프터 이펙트에서는 한 애니메이션 덩어리를 위해 한 가지 소스를 이용합니다. 소스에 키 프레임을 찍으면 키프레임 사이는 프로그램이 자동으로 보간해 주며, 그래프의 핸들을 조정해 애니메이션을 완성하게 됩니다. 하지만 위의 방식은 매 프레임마다 보일 소스를 완성해 지정해 주는 방식이 됩니다.
C4D에서 제작한 애니메이션 아웃라인 추출하기
1. 우선 완성한 C4D 애니메이션을 하나 가져옵니다. 저는 시안단계에서 잘린 예전 3D 램프로 작업해 보았습니다.

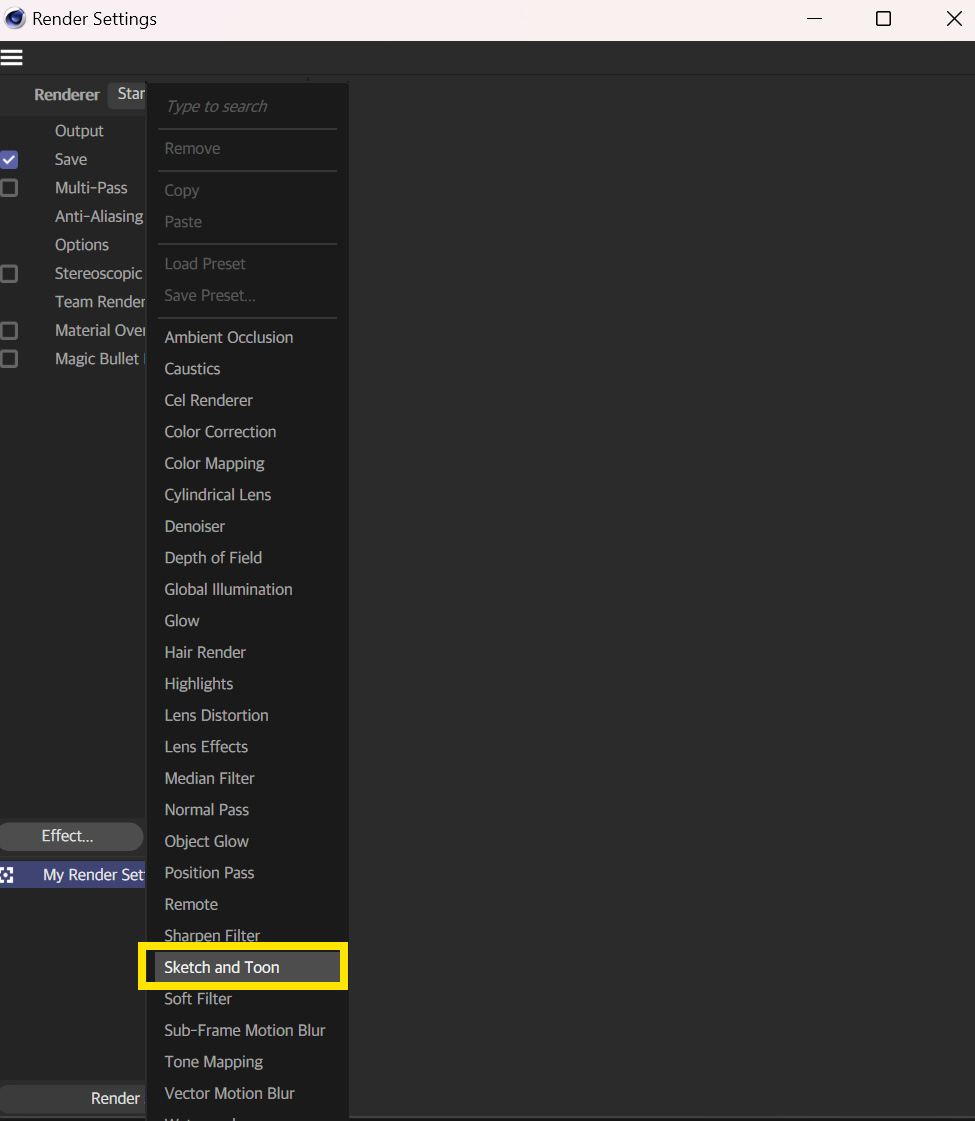
2. 렌더 세팅에서 Effect - Sketch and Toon을 추가해 줍니다. 그런 다음 하위 항목에서 필요한 부분을 체크합니다. 이번에는 Outline만 체크해 보겠습니다. 3D 모델링의 각 요소들(램프, 뚜껑, 구슬)을 분리해서 컬러를 다르게 하고 싶다면 Outline Culling을 self 말고 hierarchy로 바꿔줍니다.


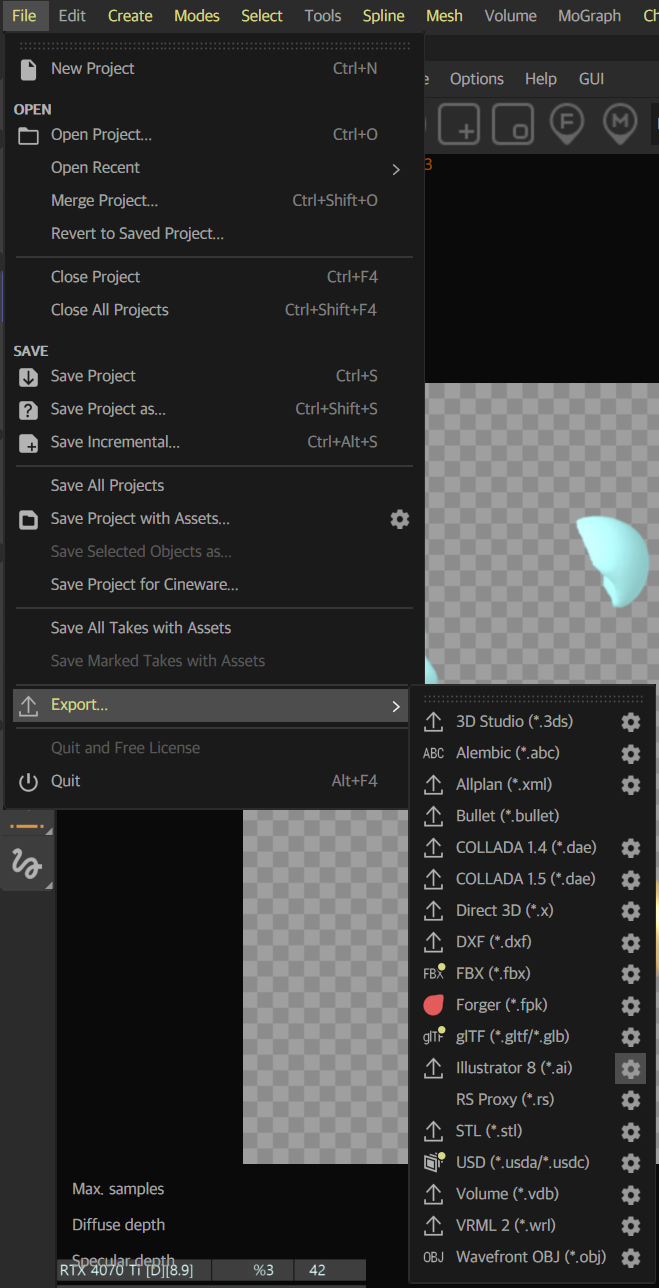
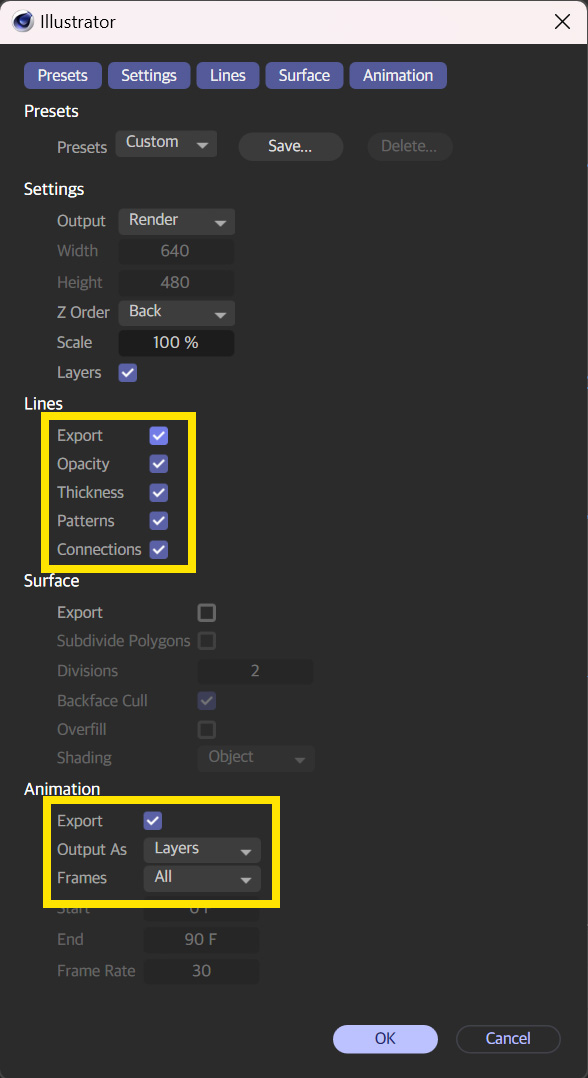
3. File - Export - Illustrator의 세팅 창을 엽니다. Lines, Animation의 Export를 체크해 줍니다. Animation의 Output as 옵션은 Layers로 세팅합니다. 세팅이 완료되면 OK를 눌러 내보내기를 진행합니다.


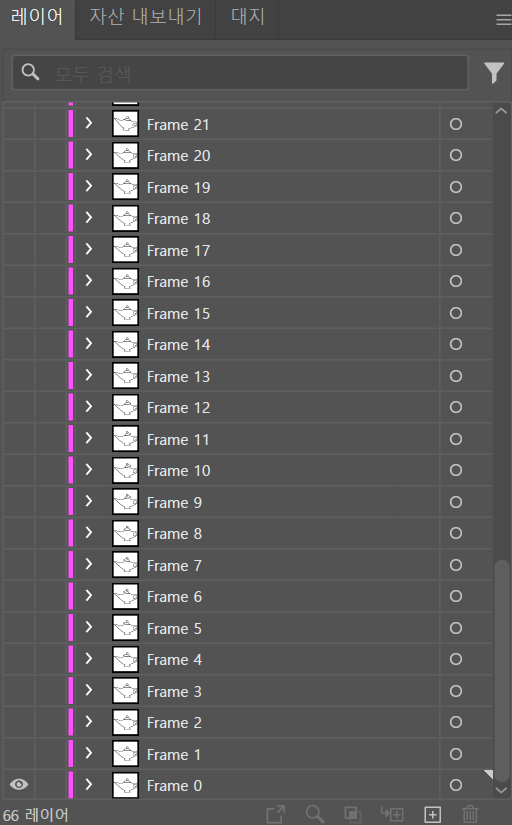
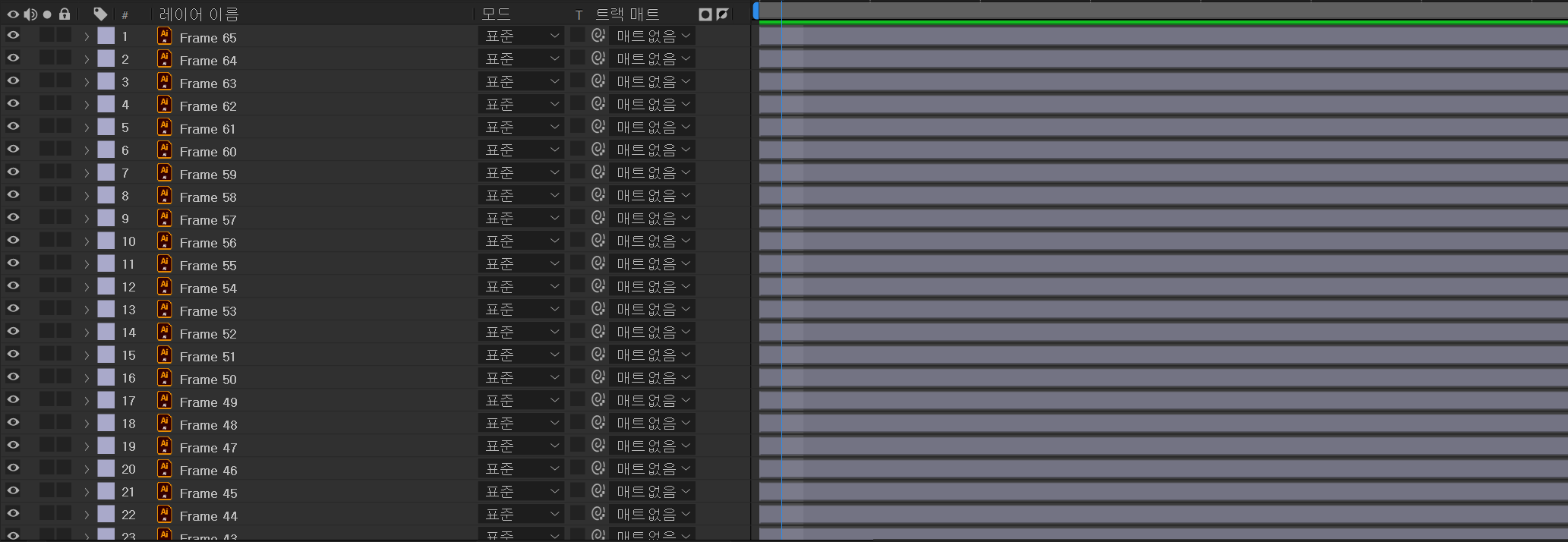
4. 내보내기 한 ai 파일을 열어보면 각 프레임의 아웃라인이 레이어로 변환되어 있습니다. 복잡한 모델링일수록 패스로 변환하면서 깨지거나 끊어진 부분이 많이 생깁니다. 일러스트레이터에서 레이어를 체크하며 다듬어줍니다. 저는 확인하면서 부드럽게 툴로 이어지는 패스들을 부드럽게 수정했습니다.

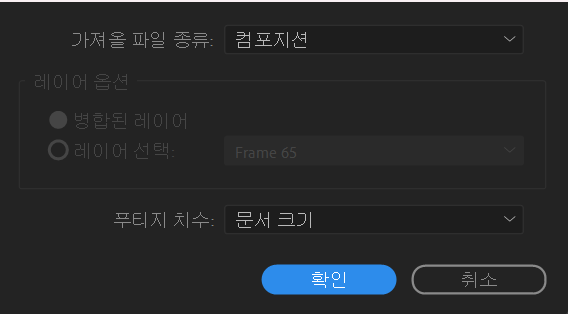
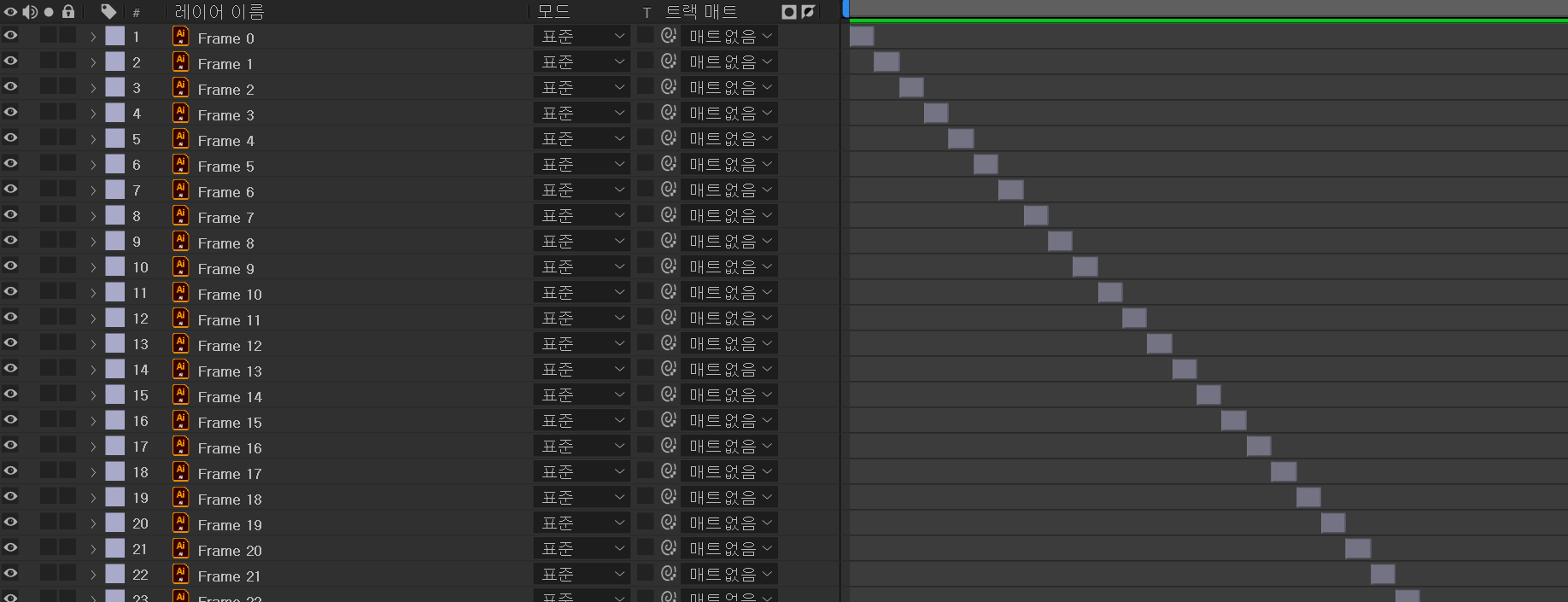
5. 일러스트레이터 파일을 애프터 이펙트로 불러옵니다. 파일 종류는 컴포지션으로, 푸티지 치수는 문서 크기로 설정해서 불러오면, 파일 이름으로 컴포지션이 생성됩니다. 컴포지션을 열어 각 레이어들 '시퀀스 레이어' 기능으로 1 프레임씩 배치합니다.



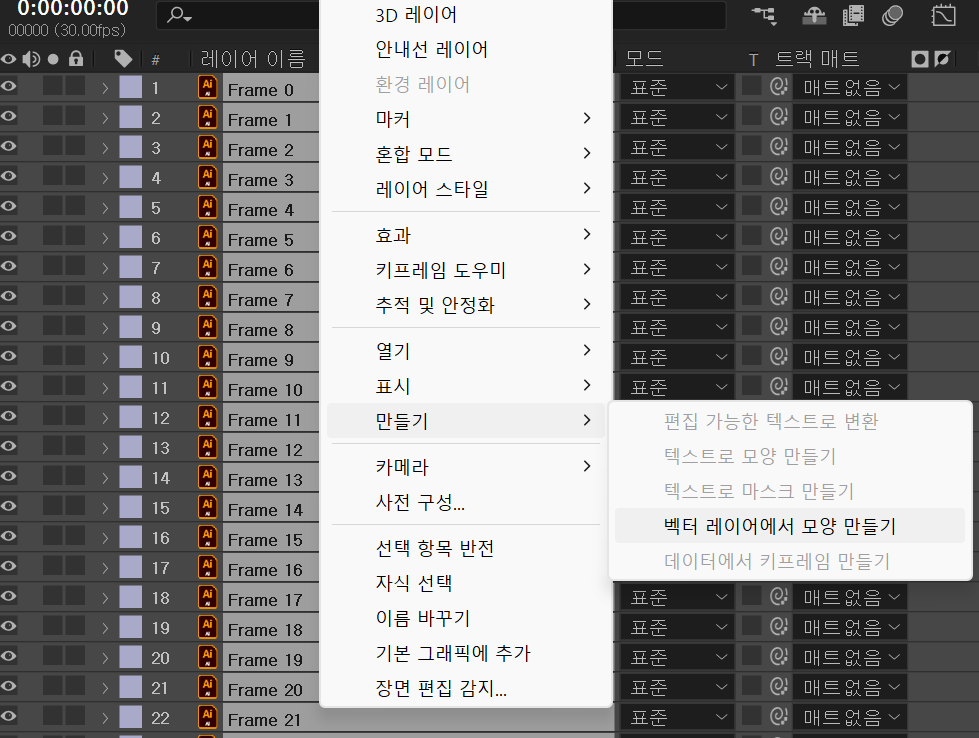
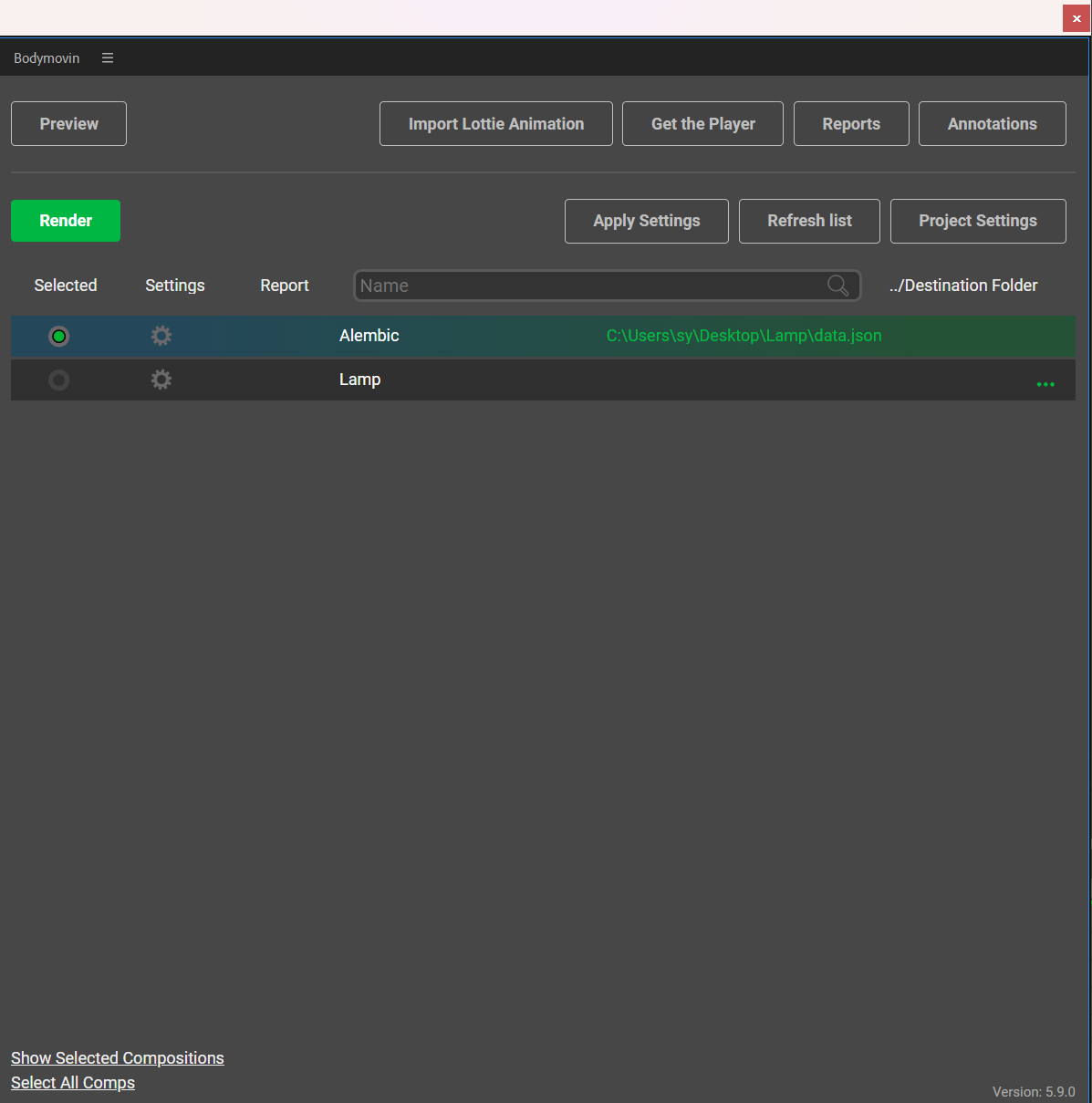
5. 이제 Bodymovin으로 Lottie를 만들기 위해 레이어들을 모양 레이어로 만들어 줍니다. 그다음 기존 일러스트레이터 레이어들은 삭제합니다. 모양 레이어를 만들고 나면 패스 모양이나 칠, 선 색상을 조정해줄 수 있습니다. 그 다음 Bodymovin을 열고 json파일을 생성하면 끝입니다.



이 방법은 각 레이어마다 패스가 존재하기 때문에 일반적으로 애프터 이펙트에서 작업하는 것보다 용량이 조금 더 나오는 편입니다.(불필요한 라인과 포인트들을 정리해 준다면 용량을 더 줄일 수 있습니다.) 하지만 로띠가 지원하지 않는 기능에 대해 고려할 필요가 없고, 좀 더 3D처럼 보이는 2.5D의 로띠도 제작할 수 있기 때문에 디자인에 자유도가 있다는 장점이 있습니다.
'모바일 앱에 애니메이션 올리기' 카테고리의 다른 글
| After Effects로 Lottie 애니메이션 제작하기 (0) | 2023.11.20 |
|---|
